MULTIPLE CHOICE
- Which of the following HTML structures arranges text in multiple rows and columns?
<div><table><span><nav>
- Which of the following HTML elements is used to add a row in a table?
<td><tr><dd><tl>
- Identify the correct hierarchy of tags to create a web table.
<table>, <tr>, <td> </td>, </tr>, </table><table>, <td>, <tr> </td>,</tr> </table><tr>, <table>, <td> </td>,</table>, </tr><tr>, <td>, <table>,</table>,</tr>,</td>
- Which of the following is true of
classin the table tag<table class=” ”>classis an attributeclassis an tagclassis an functionclassis a label
- Which of the following HTML elements is used to create header cells in a web table?
<tr><td><th><head>
- The two types of table cells supported by web tables are _____.
- row cells and column cells
- header cells and data cells
- border cells and caption cells
- legend cells and web cells
- The default browser style for header cells is to display the text of the header in bold font and _____ within the cell.
- left-aligned
- right-aligned
- centered horizontally
- positioned vertically
- Data cells that do not function as headers for table rows or columns are marked using the _____ element.
tdthtttr
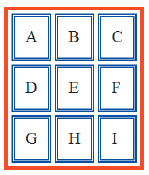
- In the given figure, the items marked Box A and Box B are the _____ respectively.
- row cells and column cells
- header cells and data cells
- header cells and row cells
- data cells and column cells
- When two adjacent 1-pixel-wide borders are collapsed together, the width of the resulting border is _____.
- 2-pixels
- 1-pixels
- 4-pixels
- 0.5-pixel
- The given figure is an example of the _____ borders model.
- collapsed
- separate
- inherit
- initial
- Which of the following is a default value for border-collapse property?
border-collapse: separate;border-collapse: collapse;border-collapse: inherit;border-collapse: initial;
- Which of the following statements is true of adding adjacent borders, to a table, using CSS?
- A border style of none is overridden by the same border style.
- A narrow border takes priority over a wider border if neither is hidden.
- The border style with the highest priority is used if the two borders have the same width but different styles.
- The color of the element in the table with the lower priority takes precedence, if the borders differ only in color.
- _____ is a single cell that occupies more than one cell row and/or column.
- Data cell
- Header cell
- Table cell
- Spanning cell
- Which of the following HTML attributes is used to create a single cell that occupies more than one cell from a series of horizontal cells?
rowwidthcolspanrowspancolwidth
- A table contains five columns where one of the cells in a row spans three columns. Identify the number of table cells that will exist in that row.
- Five
- Four
- Three
- Six
- The _____ attribute is added to a
<td>element to create a cell that spreads across several cells vertically.cellspacingcellpaddingcolspanrowspan
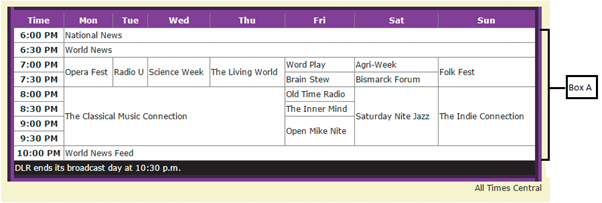
- In the given figure, Box A refers to _____.
- the second cell in column two that spans across two rows
- the second cell in rows two and three that spans seven columns
- the second cell in row one that spans seven columns
- the second cell in rows two and three that spans two columns
- What is the purpose of
colspanin<td colspan=”7”>?- It sets each cell to span seven rows within its column.
- It sets each cell to span seven columns within its row.
- It sets each cell to span the eighth column within its row into equal parts.
- It sets each cell to span the eighth row within its column into equal parts.
- Which of the following HTML tags is used to set the width of a table border?
<table border=”value”></table width=”value”></table border=”value”><table width=”value”>
- Which of the following HTML elements is used to create a table title?
<table><caption><style><span>
- By default, a browser places a table caption _____.
- below the table
- in the first row of the table
- above the table
- in the first cell of the table
- Identify a CSS property to place a table caption.
caption-side: position;caption-width: position;caption-align: position;caption-fit: position;
- Which of the following CSS properties is used to align the caption text horizontally?
- text-align
- caption-position
- caption-align
- text-side
- When a style for a table element is created by setting the font color to red, _____.
- the caption text will be displayed in a red font
- the caption text will be displayed in black font
- the caption text will be displayed in the same color as the previous table
- the caption text will be displayed in the same color as the border
- Identify the three row groups supported by HTML.
thead,tfoot, andtborderthead,tbody, andtfootthead,tborder, andtbodythead,tfoot, andtcell
- Which of the following statements is true of row groups?
- The rows are determined based on the total number of cells within a table.
- The individual rows are determined using only the class attribute.
- The row groups are used to create different styles for groups of rows in a table.
- The row groups are used in different applications where the table content is only from internal data sources.
- Which of the following is true of row groups that are defined in an HTML table?
- The
theadelement must appear first, followed by thetbodyelement, and finally thetfootelement. - A table can contain only one
theadandtfootelement but can have numeroustbodyelements. - A table can contain only one
tbodyelement which is added betweentheadandtfootelement. - The
tbodyappears beforetfootto allow the browser to render the body before receiving numerous oftfootrows.
- The
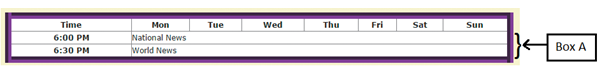
- In the given figure, identify the row group element Box A.
tbodytfoottheadtcell
- Identify a true statement to determine the number of columns in a web table.
- The number of columns is equal to number of caption elements.
- The number of columns is equal to number of rows in a web table.
- The number of columns is the number of cells within the table rows.
- The number of columns is the total number of cells in a web table.
- The columns within the
colgroupelement are identified by the _____ element.<span column=”value”/><colspan=”value”/><col-span=”type”/><spancol=”type”/>
- How many columns does the
<colgroup>element create?- Two
- One
- Four
- Three
- Which of the following table objects has the highest precedence in terms of style?
- Table cells
- Rows
- Columns
- Table
- When the width of an entire table is set to be larger than the width required for individual columns, the extra space is _____.
- added to the first column of the table
- divided equally among the columns
- added to the last column of the table
- filled out as a border of the table
- Which of the following is an equivalent HTML element for
display: table-cell;style?<th><table><col><tr>
- Identify the first step to create a responsive web table that relies only on CSS.
- Change the table layout so that each table object is rendered as a block element.
- Add a text of data labels as attributes of all of the td elements in the table body.
- Use relative positioning to place each data cell with a large left padding to insert data label text.
- Add the content of the data label attribute before the data cell value.
- To insert the information of the
data-labelattribute directly before the data cell value, the _____ property is used.contentpositionpaddingdisplay
- Identify a style property that creates a column size of 200-pixels.
column-countcolumn-controlcolumn-widthcolumn-gap
- Identify a property that is used to separate one column from the next using graphic dividing line.
column-rulecolumn-countcolumn-widthcolumn-gap
- Which of the following styles sets the column breaks within paragraphs to leave a minimum of two and three lines at the top and bottom of each column respectively?
article p {
break-before: always;
}article p {
break-before: always;
}article p {
orphans: 3;
widows: 2;
}article p {
break-inside: auto;
}
- Which of the following properties prevents the spanning of content across all the columns?
column-span: all;column-span: none;column-span: initial;column-span: inherit;
- Andy has created a table for product details where the names of the products and prices of the products are the headers of the table. Which of the following style rules should he add to place a border of 10-pixels around the table with a white background?
table.product {
background: white; border: 10px; width: 100%;
}table.product {
border: 10px, white; width: 100%;
}table.product {
background: white, 10px; width: 100%;
}table.product {
border: white; width: 100%;
}
- Andy wants the borders to be distinctly visible for each cell in the product details table. Which of the following properties must Andy add to his code to accomplish his goal?
border-spacing: length;border-collapse: separate;border-collapse: collapse;border-spacing: initial;
- Which of the following properties must Andy use to set the gap between the borders created by using the
border-collapseproperty?border-spacing: value;border-spacing: value;border: length;border: width;
- Which of the following properties helps Luis in making the content on the web page more readable by spreading the content into a specific number of columns on a single page?
column-span;column-count;column-collapse;column-control;
- Luis has created a table to include the definitions of manufacturing tools used in the industry. He wants to add a space between each column cell of the definition for better understanding. Identify a property that Luis should include in the code to fulfill the requirement.
column-gap;column-aligncolumn-count;column-space;




Case-Based Critical Thinking Questions
Case 6-1
Andy designed a web page for a product-oriented industry using CSS properties. He used several HTML tags to create the web page. He also used tables to ensure that the data is easily managed.
Case-Based Critical Thinking Questions
Case 6-2
Luis has created a web page for a textile industry. When viewing the web page on a different computer, Luis notices a difference in the web page layout. So he decided to make changes in the code to make the layout suitable on all computers.