MULTIPLE CHOICE
- The _____ element is used to contain an image file and can also be used to mark any page content that should stand apart from the main content of an article.
- border
- article
- image
- figure
- Identify a true statement about the figcaption element.
- It is the content that will appear within a figure box.
- It is the description text that accompanies a figure.
- It is placed either directly before or directly after a figure box content.
- It is used to mark any page content to make it stand apart from the main content of an article.
- Which of the following styles is used to specify the type of tiling to be applied to a background image, or even turn off tiling
- background-repeat: type;
- background-image: url(url);
- background-attachment: type;
- background-clip: type;
- Identify the default type for the background-repeat style.
- no-repeat
- repeat
- repeat-x
- repeat-y
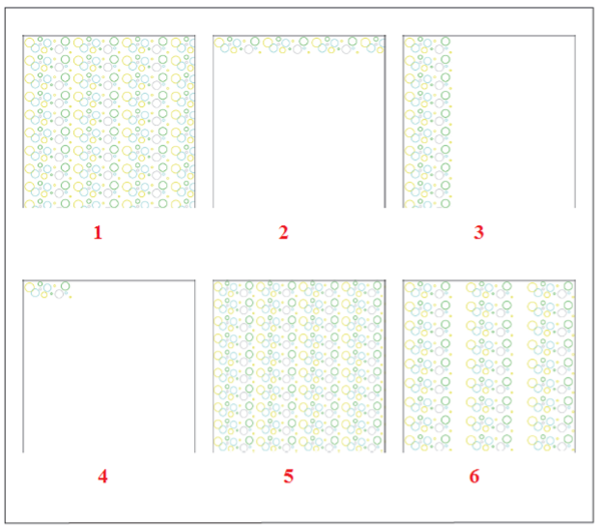
- In the given image, which of the following types of background property does figure 2 denote
- no-repeat
- repeat
- repeat-x
- repeat-y
- In the given image, which of the following types of background property does figure 4 denote
- no-repeat
- repeat
- repeat-x
- repeat-y
- In the given image, which of the following types of background property does figure 6 denote
- space
- repeat
- repeat-x
- round
- Identify the default type of the background-attachment property.
- space
- scroll
- local
- fixed
- Which of the following background-attachment properties is similar to scroll, but is used for elements, such as scroll boxes, to allow the element background to scroll along with the content within a box?
- space
- round
- local
- fixed
- Identify the property that can be used to change the definition of an element’s background.
- background-repeat: type;
- background-image: url(url);
- background-attachment: type;
- background-clip: type;
- Identify the option that specifies whether an image scrolls with the content or is fixed in the following background property:
background:
color url(url) position / size repeat attachment origin clip;
- position
- origin
- clip
- attachment
- Identify the option that defines how positions are measured on the background in the following background property:
background: color url(url) position / size repeat attachment origin clip;
- size
- origin
- clip
- attachment
- Which of the following properties is used to define the thickness of a specific border?
- border-width: left;
- border-side-width: width;
- border-width: width;
- border-width-style: thick;
- To round off any of the four corners of a border, the _____ property should be applied.
- border-width
- border-radius
- border-style
- border-image
- Identify the style that can be used to create elongated or elliptical corners.
- border-radius: horizontal/vertical;
- border-corner: style;
- border-corner: type;
- border-corner-radius: radius;
- Identify the property that is used to apply a border image.
- border-image: horizontal/vertical;
- border-image: style;
- border-image-radius: radius;
- border-image: url(url) slice repeat;
- If the slices of a graphic image do not fill the sides with an integer number of tiles, identify the repeat option that can be used with the border-image property to rescale the slices until they do.
- round
- space
- stretch
- repeat
- Identify the repeat option in the border-image property that distributes extra space around the tiles when the slices don’t fill the sides with an integer number of tiles.
- round
- space
- stretch
- repeat
- Identify the use of the inset keyword used in the box-shadow property.
- It is used to mention the shadow color.
- It is used to measure the distances of the shadow from the text in horizontal and vertical directions.
- It is used to define the amount by which the shadow is stretched.
- It is used to create an interior shadow.
- To change the shadow size, the _____ parameter must be added to the box-shadow property, specifying the size of the shadow relative to the size of the object.
- round
- space
- stretch
- spread
- The _____ size parameter of the radial-gradient function makes a gradient extend to the nearest background corner.
- corner-side
- closest-corner
- side-corner
- farthest-corner
- Which of the following is the default shape value for the radial-gradient function?
- Round
- Square
- Ellipse
- Circle
- Which of the following is the default size keyword in the radial-gradient function?
- farthest-corner
- farthest-side
- closest-corner
- closest-side
- Identify a CSS3 2D transformation function that resizes an object by a factor of x horizontally.
- rotate(angleX)
- skewX(angleX)
- scaleX(x)
- translateX(offX)
- Identify the syntax of the transform property.
- transform: effect(params);
- transform: horizontal vertical;
- transform: radius;
- transform: size shape at position;
- Identify a CSS3 2D transformation function that resizes an object by a factor of x horizontally.
- rotate(angleY)
- skewY(angleY)
- scaleY(y)
- translateY(offY)
- Which of the following is true of transformations in three dimensions?
- Positive values along the axes are to the right, down, and away from a reader.
- Positive values along the axes are to the left, up, and away from a reader.
- Negative values along the axes are to the right, down, and toward a reader.
- Negative values along the axes are to the left, up, and away from a reader.
- Identify the CSS3 3D transformation function that shifts an object offX pixels horizontally, offY pixels vertically, and offZ pixels along the z-axis.
- translate3d(offX, offY, offZ)
- perspective(p)
- rotate3d(offX, offY, offZ, angle)
- scale3d(offX, offY, offZ)
- Identify a true statement about the perspective property.
- A larger perspective value causes railroad tracks to converge over an apparently shorter distance.
- The perspective property can be used when there are several transformed objects within a container that all need to appear within the same 3D space within a common perspective.
- A smaller perspective value causes the railroad tracks to appear to go farther before converging.
- The perspective property uses a negative value that measures the strength of the perspective effect with higher values resulting in more extreme distortion.
- A final way to alter an object is through a Cascading Style Sheets (CSS) _____.
- filter
- box model
- border property
- visual design style
- Which of the following angles used in the filter function hue-rotate (angle) displays the complimentary colors?
- 0deg
- 180deg
- 90deg
- 360deg
- Which of the following values decreases the brightness in the filter function brightness?
- Values less than 0
- Values from 2 to 5
- Values from 0 to 1
- Values greater than 5
- Which of the following Cascading Style Sheets (CSS) 3 filters applies transparency to an image?
- blur
- invert
- grayscale
- opacity
- Filter functions can be combined in a _____ to create new effects.
- comma-separated list
- semicolon-separated list
- colon-separated list
- space-separated list
- In a client-side image map, _____ are defined regions within an image that can be linked to different URLs.
- borders
- figure boxes
- hotspots
- drop shadows
- Each hotspot within the map element is defined using the _____ element.
- header
- article
- space
- area
- Which of the following shape values represents the remaining area of an inline image not covered by any hotspots?
- default
- circle
- rect
- poly
- Identify the coordinate attribute for the rectangular hotspots of an image.
- coords=“x1,y1,x2,y2,…”
- coords=“0,0,width,height”
- coords=“left,top,right,bottom”
- coords=“x,y,radius
- Which of the following coordinate values is used to define polygonal hotspots for an image?
- coords=“x1,y1,x2,y2,…”
- coords=“0,0,width,height”
- coords=“left,top,right,bottom”
- coords=“x,y,radius
- Which of the following defines the default hotspot for an image?
- coords=“x1,y1,x2,y2,…”
- coords=“0,0,width,height”
- coords=“left,top,right,bottom”
- coords=“x,y,radius
- Sam wants the browser to load a background image and repeat the image in both the vertical and horizontal directions until the background is filled. This process is known as _____.
- painting
- tiling
- papering
- drawing
- Sam wants to change the position of an image on his web page. He wants to place the background image 30 pixels to the right of an element’s left edge and 30 pixels down from the top edge. Identify the correct style that Sam should use.
- background-position: 30px;
- background-position: 30px vertical;
- background-position: 30px 30px;
- background-position: t_edge, 30px;
- Sam needs to know how to tell the browsers to scale the image in order to cover all of the background while still retaining the proportions of the image, even if that means cropping the image. The keyword Sam should use in the background-size: property is _____.
- contain
- content
- cover
- auto
- Scott wants to use the color gray for the top and left borders and black for the right and bottom borders for an element. Which of the following should he use to define this?
- border-color: gray black gray black;
- border-color: gray, black, gray, black;
- border-color: gray black black gray;
- border-color: gray, black, black, gray;
- Scott wishes to modify the combination of the borders used on an element. He wants to use a double line for the top/bottom borders and a single solid line for the left/right borders. Which of the following border styles should he use?
- border-style: double solid;
- border-style: double double solid solid;
- border-style: solid double;
- border-style: double solid solid double;

Sam is trying to decide the best way to design the background of his web page. He would like to add background images and background styles to his design. He needs to understand how browsers load a background image and learn about background style properties.
Scott works for an online retailer and has to format the border around each element on their web page. He has to set the border design and the border color for each element. He needs to understand how the appearance and color of the border can be defined.